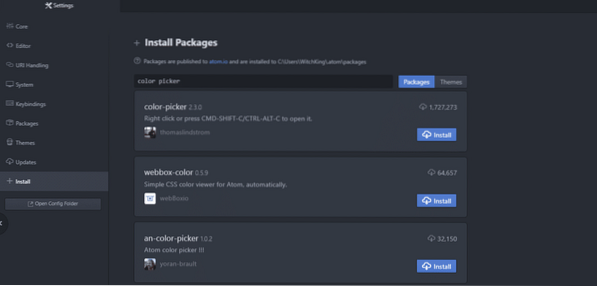
För att avhjälpa denna situation, låt oss titta på en färgväljare som du kan installera som ett plugin till Atom Text Editor som gör hela processen mycket mjukare. Du måste ha Atom installerat på ditt system. När du väl har installerat det kan du installera det här paketet ovanpå det. Den har mer än 1.7 miljoner nedladdningar och det gör att det sticker ut, om du bestämmer dig för att söka via Atom Editor själv.
Installerar färgväljare
Öppna inställningar [CTRL +,] i din Atom Editor och i Installera avsnitt söka efter nya paket.

Installera färgväljare (version 2.3.0 eller senare) och när den är installerad, kom ihåg att Gör det möjligt Det.
När allt är klart. Du kan fortsätta och öppna en ny textfil så kan vi börja testa den.
Olika färgval
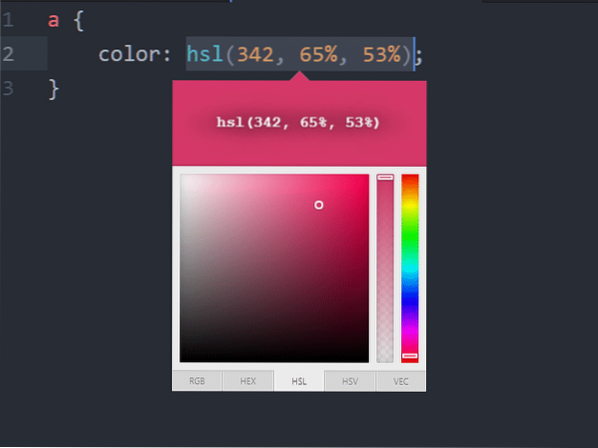
Öppna en ny fil inuti Atom och öppna den med tangentbindningen [CTRL + ALT + C] om du är på Windows eller Linux eller använd [CMD + SHIFT + C] om du använder Mac OSX.

Du kommer att se ett antal skjutreglage och olika staplar till höger. Det som är högst till höger är att välja den färg som är kvar till det är stapeln som bestämmer opaciteten för din färg och rutan i mitten bestämmer vilken nyans av en viss färg som ska väljas.
Du kan bli extremt ljus nyans som ser vit ut oavsett vilket färgval du ursprungligen valde eller så kan du välja en helt grå version av den eller svart. Det normala användningsfallet innebär att du väljer något däremellan som passar ditt användningsfall.
Till exempel använder människor olika färger för samma element för att göra webbplatsen lite mer interaktiv. Hyperlänkarna kan tilldelas blå färg och när du håller musen över den ändras färgen till svart.
Opacitet är ännu en viktig faktor som utvecklare använder för att dölja element under en färgad lapp, och när användaren utför en viss åtgärd, går opaciteten till noll och elementet under görs synligt.
Olika standarder
Du kommer att märka att färgerna kan visas i olika standarder, särskilt i RGB (rödgrön och blå), HEX och HSL-format.
Låt oss börja med HEX-format, eftersom det används ganska lite, åtminstone på nybörjarnivå.
Det är helt enkelt en hexadecimal siffra (vilket är ett numreringssystem som går från 0 till 9 och sedan har a representerar 10, b representerar 11 och så vidare, till 15 vilket representeras med hjälp av f). Välj en färg med hjälp av färgväljarpaketet, klicka på HEX-knappen under widgeten så ser du att motsvarande hexkod för den färgen klistras in i din redigerare.

Nästa standard använder RGB som visar vilken procent av en färg som är röd, vilken procent är grön och hur mycket som är blå.
Samma färg som ovan har RGB-representationen enligt följande

Slutligen måste du veta om HSL som står för nyans, mättnad och lätthet.
Nyans representerar vilken färg elementet har. Det kan sträcka sig från den röda änden av spektrumet hela vägen till blått och det ignorerar helt enkelt färgerna som kombinationer av rött, grönt och blått (åtminstone ur utvecklarens synvinkel). Detta beskrivs ofta som ett färghjul med rött, grönt och blått 60 grader ifrån varandra, men färgväljaren hade öppnat det för en enda stapel till höger.

Nästa sak att oroa sig för är mättnad, som beskriver hur intensiv färgen kommer att bli. Helt mättade färger har inga gråtoner, 50% mättade är ljusare färger och 0% skiljer sig från grå. Det fyrkantiga utrymmet är perfekt för att välja detta.

Ljushet beskriver hur ljusa färgerna kommer att se ut. 100% ljusa färger skiljer sig inte från vitt och 0% verkar helt svarta. Om din webbplats till exempel har mycket läsmaterial i sig, vill du ha en mindre ljus lösning för att göra det lättare för läsaren att engagera sig. Så det är HSL.


Slutsats
Redaktörer som Atom och Visual Studio-kod har en hel etos av användbara paket och teman byggda kring dem. Färgväljaren är bara ett exempel som en utvecklare kan använda för att avstå från onödiga resor till W3Schools eller Stack Overflow. Att använda färgväljaren kräver fortfarande att du har en färgnoggrann display som är korrekt kalibrerad.
När du väl har bestämt färgpaletten för ditt projekt kan du dock börja bygga projekt snabbare och smidigare med paket som Color picker.
 Phenquestions
Phenquestions


