Vissa webbsidor irriterar mig med sidelement som de visar för mig när jag öppnar dem i en webbläsare.
Kanske är det den här dumma "vi använder kakor" -meddelande som varje webbplats under solen verkar använda i dessa dagar, en snabb uppmaning att registrera sig för nyhetsbrevet, en annons som överlagrar innehåll på grund av dålig programmering eller något annat distraherar eller hindrar mig från att komma åt innehållet.
Min reaktion beror på ett antal faktorer inklusive hur mycket jag vill komma åt innehållet, den irritation som visas och om det är en webbplats som jag besöker regelbundet.
Om innehållet inte är viktigt lämnar jag det vanligtvis och kommer aldrig tillbaka om jag inte kan komma åt det med ett enkelt klick på en stäng-ikon eller knapp. Om innehållet är viktigt, säg för en ny artikel som jag skriver eller har information som ingen annan webbplats erbjuder, så hittar jag vanligtvis en väg runt problemet.
Dricks: När det gäller textinnehåll försöker jag hitta ett utskriftsalternativ på sidan först eftersom det laddar en sida med tydligt fokus på innehåll och inget annat. Det kan till och med slå samman artiklar på flera sidor till en. Läsarlägen eller tillägg kan vara ett annat alternativ.
Dölj element i Chrome, Firefox och Edge tillfälligt

Detta fungerar tyvärr inte för allt innehåll och webbplatser. Chrome, Firefox och Edge och webbläsare baserat på deras kod, levereras med Developer Tools som du kan använda för att ta bort alla sidelement tillfälligt på en webbplats.
Detta är ett bra alternativ för webbplatser eller sidor som du vet att du aldrig kommer att besöka igen efter det aktuella besöket. Om du besöker en webbplats regelbundet kan webbläsartillägg som tar bort element permanent vara det bättre alternativet istället.
Google Chrome och de flesta Chromium-baserade webbläsare
Här är vad du behöver göra i Google Chrome och webbläsare som delar kodbasen för att tillfälligt ta bort element på en sida:
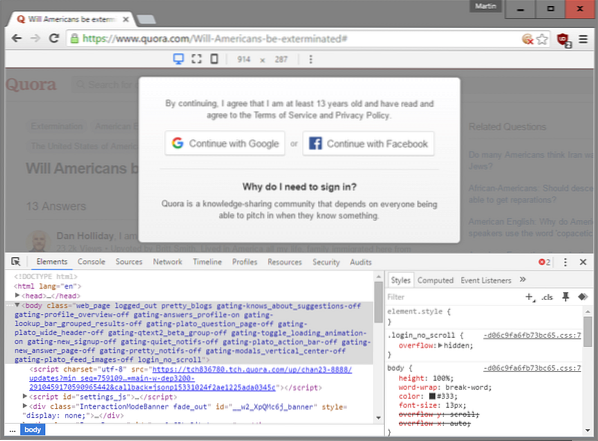
Steg 1. På sidan trycker du på F12-tangenten för att öppna webbläsarens utvecklarverktyg

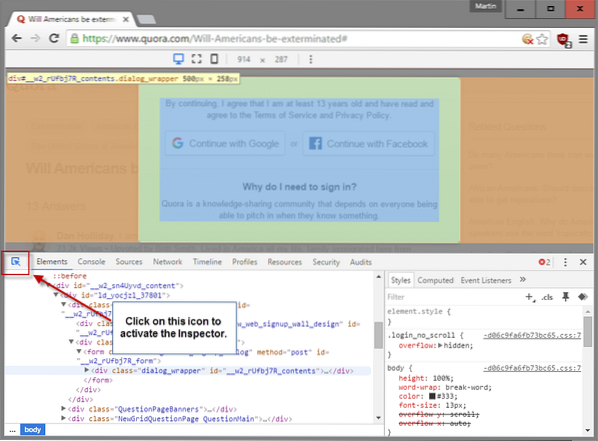
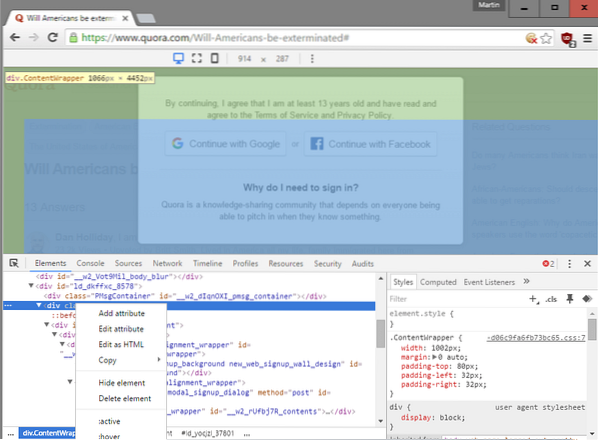
Steg 2. Använd inspektören för att markera ett objekt på sidan som du vill ta bort från det. Detta görs genom att aktivera inspektören och använda musen för att välja det element du vill ha bort. Klicka på det elementet för att få Chrome att hoppa till positionen i källkoden.

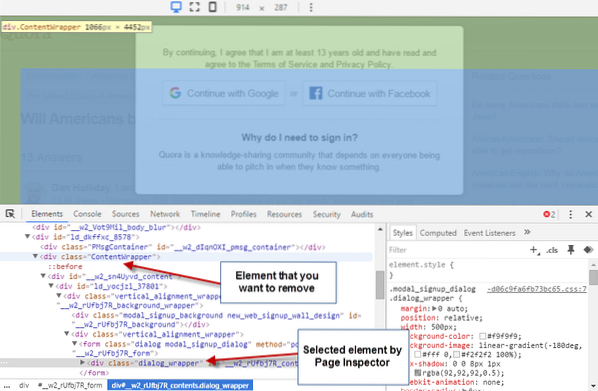
Steg 3. Justera positionen i koden vid behov. Ibland kan överordnade element behöva väljas för att ta bort allt element från sidan. Om du inte känner till HTML, använd bara försök och fel tills du får rätt genom att flytta upp ett element i taget (vanligtvis div-element).

Steg 4. Ta bort elementet genom att högerklicka på kodraden i området Developer Tools och välja "göm element" eller "ta bort element" från snabbmenyn.

Du måste använda försök och fel igen eller din bedömning för att hitta vilka som fungerar bättre på webbplatsen. Observera att du också kan ta bort det underliggande innehållet om du tar bort ett sidelement beroende på hur webbplatsen är inställd.
Firefox och Firefox-baserade webbläsare
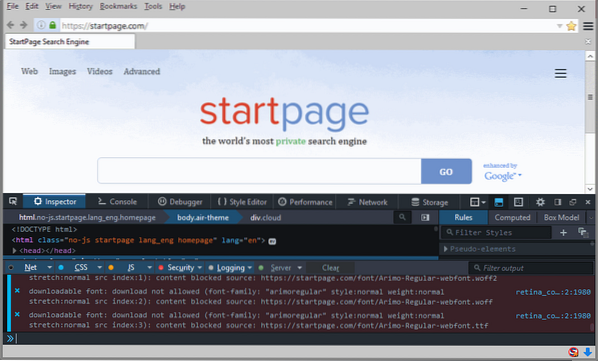
Steg 1. Tryck på F12 för att öppna webbläsarens utvecklarverktyg. Sidan som du vill ta bort element på måste vara aktiv.

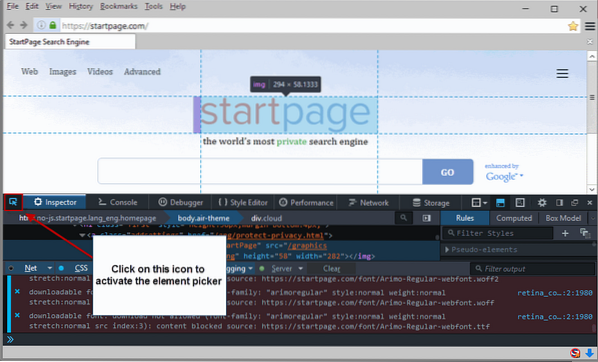
Steg 2. Aktivera "elementväljaren" och använd musen för att välja objektet på sidan som du vill ta bort från det.

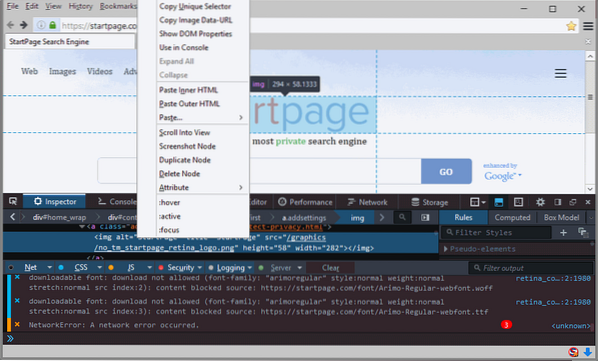
Steg 3. Högerklicka på elementet i källan och välj "ta bort nod" från snabbmenyn för att ta bort det.

Microsoft Edge
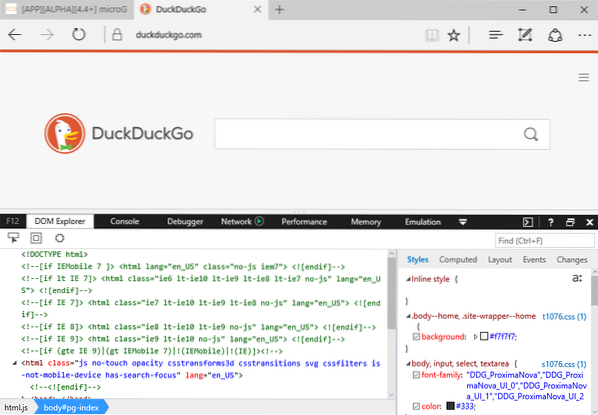
Steg 1. Tryck på F12 för att öppna utvecklarverktygen i Microsoft Edge medan sidan som du vill ändra element på är aktiv i webbläsaren.

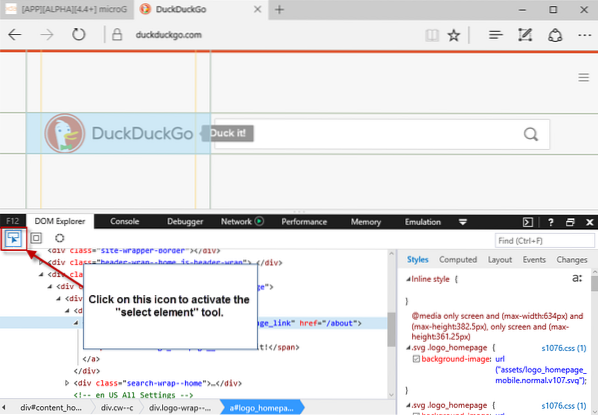
Steg 2. Aktivera funktionen "välj element" i webbläsaren, flytta musen över det element du vill radera och klicka på den för att hoppa till den i källkoden.

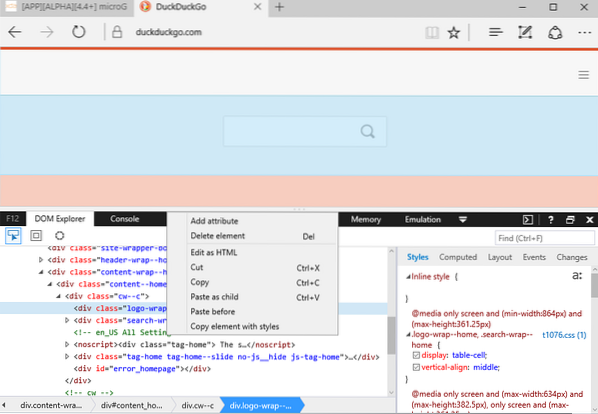
Steg 3. Högerklicka på elementet i koden och välj "ta bort element", eller tryck på Del-tangenten direkt för att ta bort det från sidan.

 Phenquestions
Phenquestions


