Materialdesign är världens mest populära designspråk byggt av Google Inc. Det ger ett stort antal komponenter eller designmallar för att ge din applikation ett materialutseende. Vissa materialdesignbaserade frontramar skapas av samhället och används för att skapa interaktiva och intuitiva webbapplikationer. Det här inlägget kommer att lära sig mer om installationen av 'vue-material' och lära sig att använda det i Vue.js Framework.
Vue Material är ett Google Material Design-inspirerat bibliotek som används för att bygga webbappar.
Installation av Vue-material
Vue-materialbiblioteket kan användas som Vue-komponenter i ett Vue-projekt. Innan du börjar med installationen av Vue-materialet antas du att du känner till HTML, CSS och Javascript. Du har konfigurerat Vue-projektet och du har en bra redigerare installerad på ditt system som VS-kod. Om du inte har konfigurerat Vue-projektet ännu kan du följa proceduren nedan för att snabbt konfigurera ett Vue-projekt.
Ställ in Vue-projektet
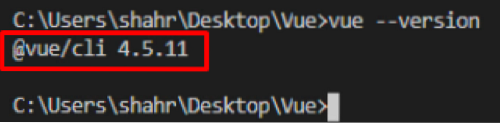
För att ställa in Vue-projektet, kontrollera först om Vue.js är installerat på ditt system eller inte genom att skriva kommandot nedan:
$ vue --version
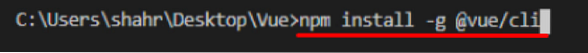
Om du inte har installerat det ännu, skriv kommandot nedan för att installera Vue.js globalt i ditt operativsystem:
$ npm installera -g @ vue / cli
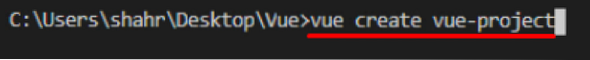
Efter att ha installerat Vue.js globalt på ditt operativsystem, skapa Vue-projektet genom att skriva kommandot "vue create" nedan, följt av projektnamnet:
$ vue skapa vueprojectname
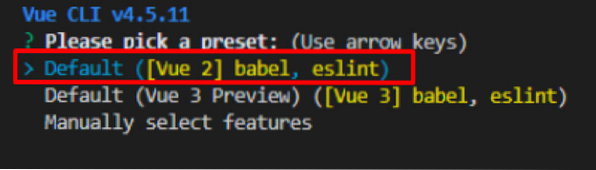
Det kommer att be dig att antingen välja förinställningen eller välja din egen anpassade förinställning för Vue-projektet.

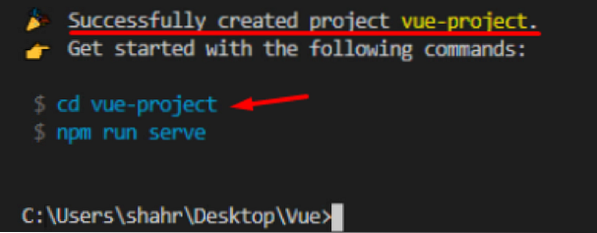
Efter att ha konfigurerat eller valt standardförinställningen skapas Vue-projektet på ett tag.

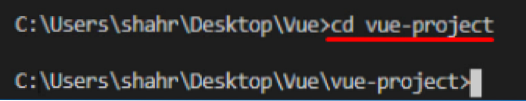
När du har skapat Vue-projektet navigerar du till det nyskapade projektets katalog med kommandot “cd”.
$ cd vueprojectname
I det här skedet har du framgångsrikt konfigurerat Vue-projektet.
Installera Vue-material
När ditt system är klart och Vue-projektet har ställts in! Du kan installera ”visummaterialet” med hjälp av garn eller NPM.
För att installera 'vue-material' med hjälp av garnpakethanteraren skriver du kommandot nedan:
$ garn lägger till visuellt materialELLER
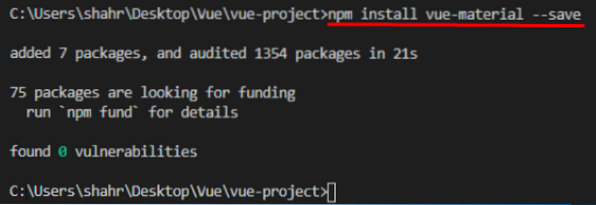
För att installera 'vue-material' med NPM-pakethanteraren, skriv kommandot nedan:
$ npm installera vue-material --save
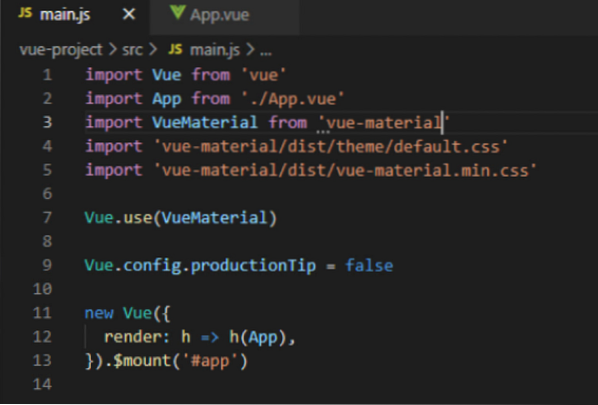
OK! När 'vue-material' har installerats måste du aktivera det i huvudsak.js-fil.
importera VueMaterial från 'vue-material'importera 'vue-material / dist / theme / default.css '
importera 'vue-material / dist / vue-material.min.css '
Vue.användning (VueMaterial)

Efter att du har aktiverat "vue-material" kan du nu använda det i ditt Vue-projekt.
Hur man använder Vue-material i Vue
För att använda Vue-material med Vue tillhandahåller 'vue-material' olika komponenter som kan användas som Vue-komponent. Till exempel kan en knapp skapas med 'visummaterialet' så här.
För att veta om ytterligare komponenter, besök gärna Vue Materials officiella start-sida.
Så enkelt är det att installera och börja använda Vue Material i ett Vue-projekt.
Slutsats
Vue Material är ett trendigt materialdesignkomponentbibliotek som används för att bygga webbappar. I det här inlägget går vi igenom Vue Materials installation i en Vue.js projekt och se hur du aktiverar det och använder det. Med kombinationen av sådana robusta bibliotek kan vi påskynda utvecklingsprocessen och försköna vår webbapplikation till de högsta gränserna.
 Phenquestions
Phenquestions


