Standardportnummer för Vue CLI
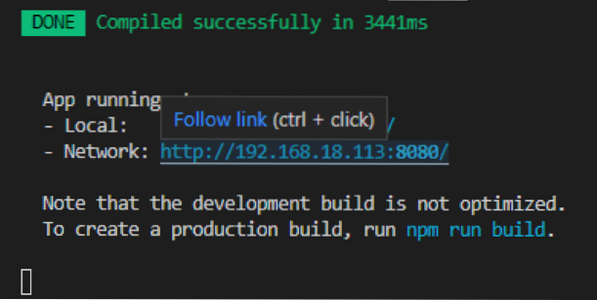
När du kör ett Vue-projekt med hjälp av npm run serve kommandot tilldelas portnumret 8080 automatiskt Vue-projektet och det körs på det portnumret. Medan du kör en Vue.js-projektet visar terminalen utdata ungefär så här:
$ npm kör servering
I skärmdumpen ovan är den tilldelade standardporten 8080, där projektet körs. I ett sällsynt scenario, om port 8080 är upptagen, tilldelas port 8081 till Vue-projektet, och så fortsätter den tills den hittar ledigt portnummer. Men vad händer om du vill ändra och tilldela något annat portnummer efter eget val. Låt oss se och lära oss hur du ändrar standardportnumret i Vue CLI-projektet.
Ändra standardportnummer för Vue CLI
Det finns två sätt att ändra standard tilldelat ett portnummer till Vue.js-projektet. Den ena är att ändra portnumret tillfälligt och den andra är att permanent ändra portnumret. Så, låt oss börja med den första metoden för att ändra portnumret på Vue CLI.
Metod 1: Ändra portnummer tillfälligt
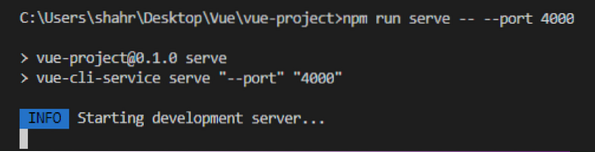
Portnumret på Vue CLI-projektet kan enkelt ändras när Vue körs.js-projekt med hjälp av npm run serve; du måste helt enkelt lägga till - -hamn med portnumret för din önskan till npm run serve kommando som visas i kommandot nedan:

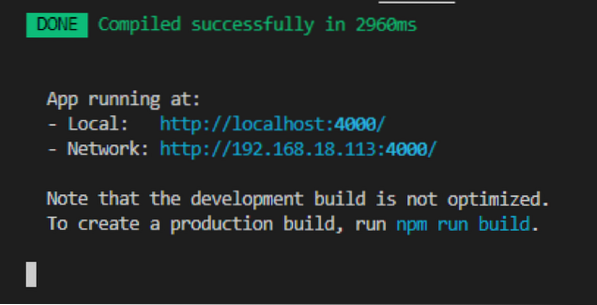
Nu när projektet har sammanställts framgångsrikt kan du se att portnumret har ändrats till 4000.

Du kan i skärmdumpen ovan bevittna att applikationen körs i hamn 4000, men den här porten tilldelas tillfälligt tills appen körs. När du har avslutat batchen och kör projektet utan att tillhandahålla porten till npm run serve kommandot, då tilldelas standardport 8080 igen, eller annars måste du tilldela porten varje gång du kör programmet. Lyckligtvis har vi en annan metod som tillhandahålls av Vue.js, med vilken vi permanent kan ändra portnumret för vårt Vue-projekt, så låt oss fortsätta och se hur man ändrar portnumret för Vue CLI-projektet permanent.
Metod 2: Ändra portnummer för Vue CLI-projekt permanent
Om du är intresserad av att ändra standardportnumret för din Vue.js projekt permanent. Följ bara stegen nedan, så får du ditt eget önskade portnummer tilldelat din Vue.js-projektet.
Steg 1: Skapa en ny vue.konfigurera.js filen i rotkatalogen
Först och främst måste du skapa en ny fil i rotkatalogen för ditt projekt med namnet vue.konfigurera.js
Steg 2: Lägg till portnummer i vue.konfigurera.js konfigurationsfil
När du har skapat konfigurationsfilen öppnar du den och anger önskat portnummer som ett nyckel-värdepar i devServer objekt i modul.export som visas i kodavsnittet nedan:
modul.export =devServer:
port: 3000
När du har gjort det, spara programmet genom att trycka på CTRL + S snabbtangenter och starta applikationen.
Steg 3: Kör applikationen
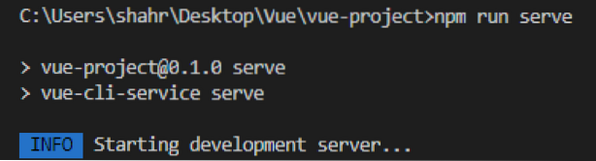
Starta nu applikationen med npm run serve kommandot och utan att lägga till något portnummer.
$ npm kör servering
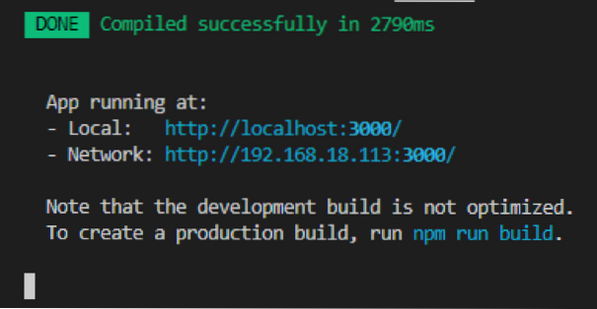
Du kommer att bevittna att portnummer 3000 har tilldelats framgångsrikt och att applikationen körs på ditt angivna portnummer i vue.konfigurera.js fil.

Så här kan du ändra eller ställa in det portnummer du själv väljer i Vue CLI-projektet.
Slutsats
Det här inlägget har lärt sig två olika sätt att ändra eller ställa in portnumret tillfälligt och permanent i ett Vue CLI-projekt och förklaras i en djupgående och lättförståelig steg-för-steg-metod.
 Phenquestions
Phenquestions


