I den här handledningen ger vi en enkel steg-för-steg-process som hjälper dig att komma igång med Vue.js. Vue.js är ett kraftfullt, progressivt, reaktivt JavaScript-ramverk som är tillgängligt och lätt att lära sig. Det ger många olika verktyg och bibliotek som underlättar applikationsutvecklingsprocessen. Om du har kunskap om HTML, CSS och JavaScript kan du börja bygga webbapplikationer med Vue.js på nolltid.
Installation
Att integrera Vue.js i ett projekt kan du använda CDN-paketet, NPM eller CLI.
Använda CDN-paketet
Om du vill börja lära dig Vue.js, då är det bäst att använda CDN-paketet. Du kan helt enkelt lägga till följande skripttagg i ditt projekt för att komma igång.
Denna metod rekommenderas dock inte för produktionsändamål eftersom den kan leda till problem med kompatibilitet i framtiden.
Använda NPM
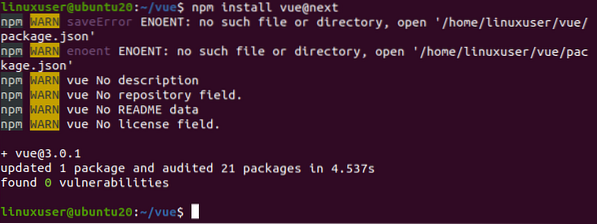
För storskaliga produktionsapplikationer bör du installera Vue.js använder NPM. För att kunna använda den här metoden måste du ha Node.js installerade på din maskin. Om du inte har installerat Node.js ännu kan du ta reda på hur du läser vår artikel Hur man installerar nod.js och npm på Ubuntu 20.04 - Linux-tips. Om du redan har installerat Node.js, då kan du installera Vue.js genom att köra följande NPM-kommando i din terminal
# senaste stall$ npm install vue @ nästa

Använda CLI
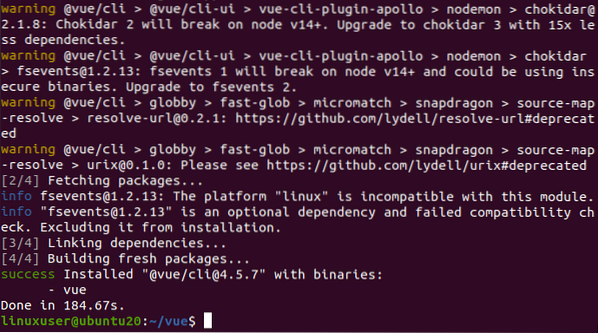
Vue CLI är ett komplett paket för Vue.js utveckling. CLI installeras globalt med NPM-pakethanteraren. Innan du installerar Vue.js med Vue CLI-metoden måste du ha viss förkunskap om Node.js och front-end-verktyg. Dessutom kan vi använda endera npm eller den garn pakethanteraren.
$ sudo garn global add @ vue / cli# ELLER
$ sudo npm installera -g @ vue / cli


Efter installation av den senaste versionen av Vue.js med Vue CLI kan du enkelt uppgradera dina projekt. För att kontrollera din version av Vue.js, du kan köra följande kommando
vue --version
Om du vill uppgradera till den senaste stabila versionen av Vue.js, du kan använda följande Vue CLI-kommando.
$ sudo garn global uppgradering --latest @ vue / cli# ELLER
$ sudo npm uppdatering -g @ vue / cli
Komma igång med Vue.js
För att komma igång med Vue.js, för att skapa ett projekt med Vue CLI med följande kommando.
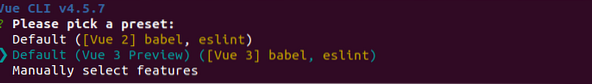
vue skapa demo-appNär du har kört det här kommandot kommer du att bli ombedd att välja en förinställning.

Du kan antingen gå med standard eller lägga till anpassade funktioner. Du kan också använda GUI-metoden för att skapa ett Vue-projekt med följande kommando.
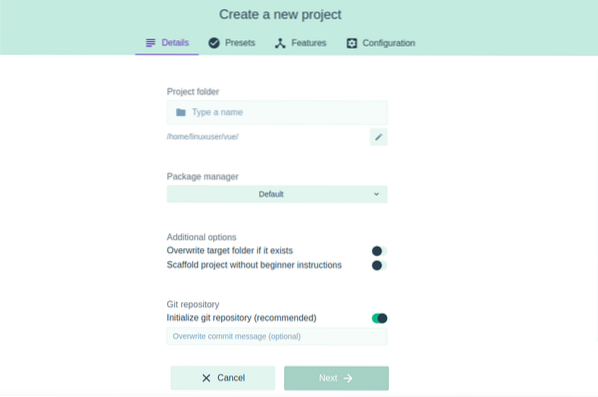
vue uiDetta kommando öppnar ett fönster i webbläsaren som hjälper dig att skapa ett projekt.

Sammanfattning
I den här artikeln visade vi dig hur du installerar Vue.js med tre olika metoder. Efter installation av Vue.js, du kan effektivt hantera din webbapplikation. Om du vill börja använda Vue.js direkt kan du använda CDN-paketmetoden. För produktionsändamål bör du dock använda antingen NPM-metoden eller CLI-metoden.
För att lära dig mer om Vue.js, du kan besöka den officiella webbplatsen här: Vue.js.
 Phenquestions
Phenquestions


