Google Fonts är ett stort gratis typsnittsförvar av webbjätten. Du kan få massor av gratis teckensnitt att använda på skrivbordet såväl som på webbplatser. Om du hanterar din egen bloggdesign kanske du vill testa utseendet efter att du har använt ett visst nytt typsnitt. Uppenbarligen rekommenderas det inte att göra någon förändring på en livewebbplats direkt. Om du använder Local Host för att testa din nya design är det bra. Men om du inte vill använda Local Host för att testa din design med nytt typsnitt, är här ett alternativ till det.
Testa Google Web Fonts på en webbplats
TypWonder är en gratis webbapp som gör det möjligt för användare att virtuellt använda Google-teckensnitt på vilken livewebbplats som helst. Det är det enklaste sättet att testa Google Fonts på vilken webbplats som helst. Du behöver inte bädda in någon kod eller göra något annat för att kontrollera utseendet på din webbplats
Hur man använder TypeWonder
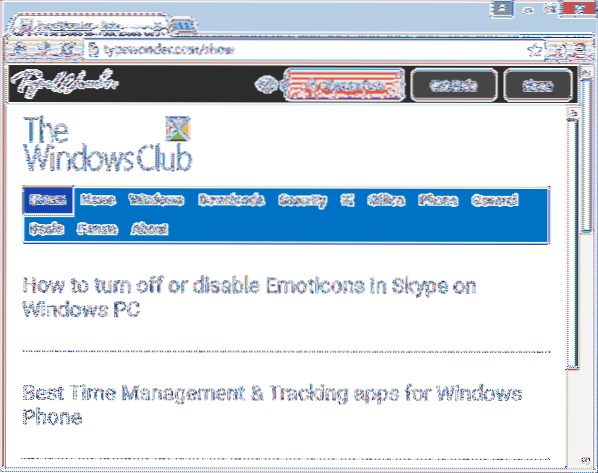
Detta är ett "check & glöm" -verktyg. Gå bara till TypeWonder-webbplatsen. Följande skärm visas.

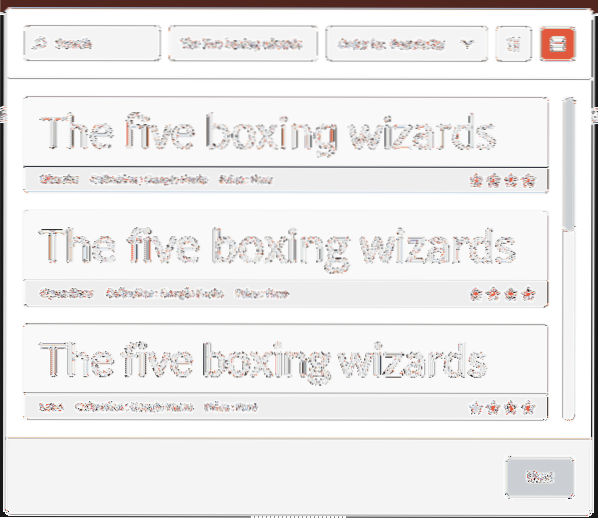
Ange din webbadress och tryck på Gå knapp. Du får ett popup-fönster som ser ut så här:

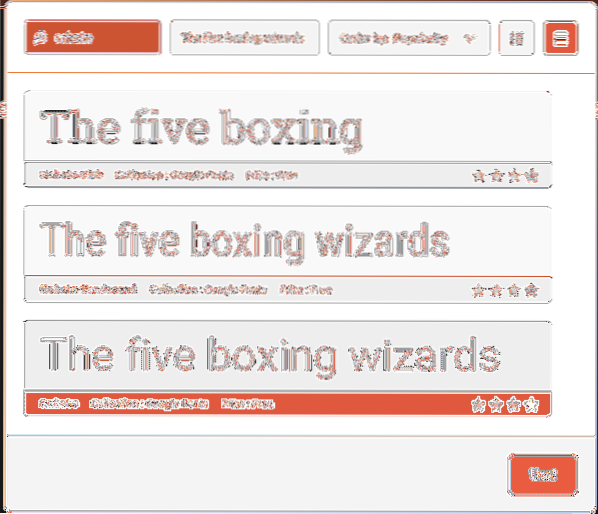
Det kommer att be dig att välja ett teckensnitt. Du kan välja vilket typsnitt du vill använda. Du kan söka efter teckensnitt, efter popularitet, släppdatum osv. Samtidigt, om du inte hittar ditt teckensnitt snabbt, kan du också söka efter det specifikt.

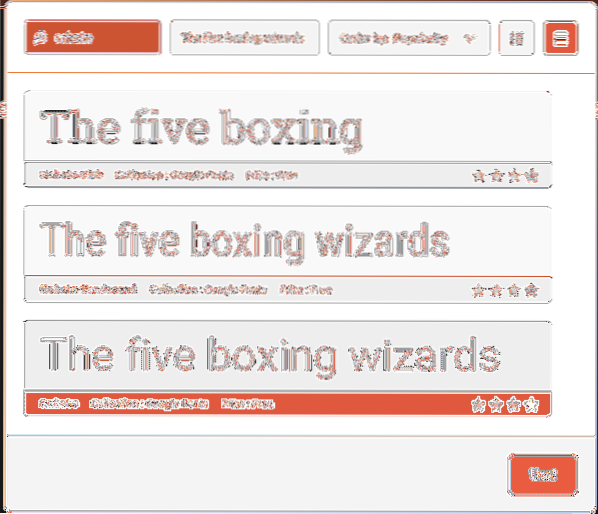
När du har fått önskat teckensnitt klickar du på det och trycker på Använda sig av knapp. Det tar några sekunder för TypeWonder att visa resultatet efter att ha träffat Använda sig av knapp.

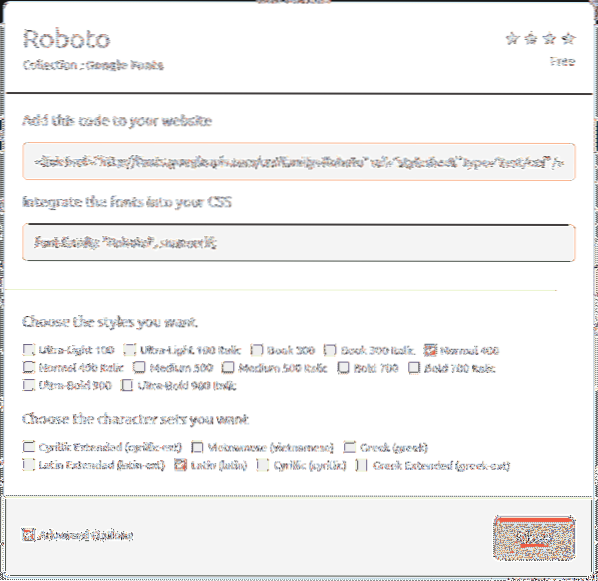
Om du inte gillar det aktuella teckensnittet och vill använda något annat teckensnitt i förhandsgranskningen, klicka bara på Ändra teckensnitt och välj ett annat teckensnitt i samma process. Om du vill använda det aktuella teckensnittet klickar du bara på Hämta kod -knappen för att få koden som du vanligtvis behöver bädda in
taggen på din webbplats.
Kopiera koden från fönstret ovan och klistra in den på rätt plats. Därefter kan du använda det teckensnittet på hela din webbplats.
Om du arbetar med ett team och vill dela en demo av din webbplats efter att ha använt ett speciellt Google-teckensnitt kan du använda Dela med sig knapp. Type Wonder kommer att ge en unik URL till din webbplats.
Om du ändrar webbdesign kan det skada användarupplevelsen om det går fel. Å andra sidan spelar teckensnitt en viktig roll i webbdesign och användarupplevelse. Därför måste du alltid kontrollera och använda det bästa teckensnittet som passar den övergripande designen.
Om du vill kan du kolla TypeWonder på här. Det kan spara din värdefulla tid genom att snabbt visa olika Google-teckensnitt när den manuella processen tar mycket tid, även på den lokala värden.

 Phenquestions
Phenquestions


