Förutsättningar
Innan du börjar med detta finns det några förutsättningar som du måste ha:
- Grundläggande kunskaper om HTML, CSS och JavaScript.
- Nod.js installerat på ditt operativsystem.
Verifiera Vue CLI-installationen
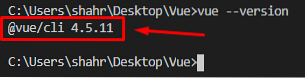
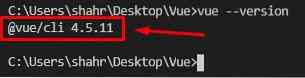
Först och främst, se till att du har den senaste Vue CLI installerad på ditt system. Du kan verifiera att Vue CLI är installerat eller inte på vårt system genom att skriva kommandot nedan:
$ vue --version
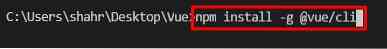
Om den är installerad kommer den senaste versionen av Vue CLI att skrivas ut i terminalen. Annars, om den inte är installerad, kan du antingen använda NPM-pakethanteraren eller garnpakethanteraren för att installera Vue CLI. För att installera den med NPM-pakethanteraren måste du skriva kommandot nedan i terminalen:
$ npm installera -g @ vue / cliI ovanstående kommando är -g flagga används för att installera Vue CLI globalt på ditt system.

När Vue CLI är helt installerat kan du verifiera det genom att skriva kommandot nedan:
$ vue --version
Du kommer att ha den senaste versionen av Vue CLI i utgången.
Projektskapande
Antag nu att du kommer att ställa in hela Vue-projektet på egen hand. I så fall är det inte ett bra val att återuppfinna hjulet; Vue-projektet kan skapas med hjälp av vue kommandot i terminalen eftersom Vue CLI tillhandahåller de redan genererade mallarna för att börja med Vue-projektet.
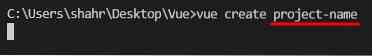
För att skapa Vue-applikationen, skriv bara kommandot nedan i terminalen:
$ vue skapa projektnamnSe till att byta ut Projektnamn med önskat projektnamn och träff Stiga på.

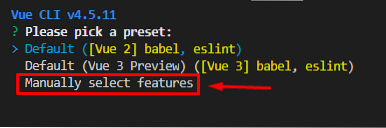
Efter några sekunder kommer det att uppmanas att välja standardinställningen eller välja vissa funktioner manuellt.

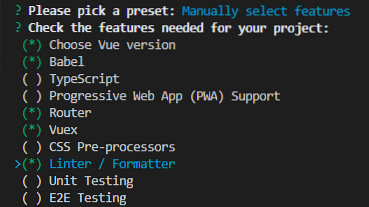
Välj om du vill ha några anpassade funktioner "Välj funktioner manuellt" tryck på Enter och du kommer att uppmanas med några alternativ som att välja Vue-version, lägga till Vuex eller router. Välj önskat alternativ och tryck Stiga på.

Svara på några nödvändiga konfigurationsfrågor och spara förinställningen för framtida projekt.

Vue-projektet kommer att skapas på ett tag med Vue CLI, och du kan starta utvecklingen i Vue.js.
Starta Vue-applikationen
När Vue-projektet har skapats kan du starta projektet genom att först navigera till projektets katalog med cd-kommandot i terminalen:
$ cd-projektnamnI projektets katalog startar du Vue-applikationen genom att skriva kommandot nedan i terminalen:
$ npm kör serveringEfter tändningen av Vue-applikationen, besök http: // localhost: 8080 i adressfältet i din favoritwebbläsare:
Du kommer att ha välkomstskärmen i Vue.js-projektet.
Skapande av en komponent i Vue
Skapa en för att skapa en komponent i Vue-projektet .vue filen i komponenter mappen och ange namnet du väljer.
Nu, i detta nyskapade .vue fil kan du skriva HTML, Javascript och CSS i , När du har skapat komponenten, låt oss se hur du importerar den och använder den på någon annan sida eller komponent. Importsyntaxen för att importera en komponent i någon annan komponent i Vue är ganska enkel och lätt; du måste bara importera komponenten inuti skripttaggen med ES6-syntaxen som visas i kodavsnittet nedan: Efter att ha importerat komponenten framgångsrikt är allt du behöver göra att skapa ett objekt med namnet komponenter och ange namnet i komponenter objekt som visas nedan: Nu kan du använda den var som helst inuti komponentens tagg. Till exempel om vi vill importera den till App.vue, syntaxen skulle vara så här: När du har slutfört hela denna inställning, spara varje fil som du har ändrat och gå tillbaka till webbläsaren Du kan se i bifogade skärmdump att komponenten importeras framgångsrikt och helt bra på webbsidan. Skapa, importera och använda en komponent i alla andra komponenter i Vue.js är lika enkelt som att säga det. I det här inlägget går vi igenom hela processen med att skapa, lägga till och använda en komponent i Vue.js. Importera en komponent i Vue

Slutsats
 Phenquestions
Phenquestions